Structure
We kicked off the design process for ID Study Association with defining the basic structure of the new website. Our main takeaway was to prioritise dynamic content like events, the social media feed and news items over static content. The goal is to make a visit to the front page worthwhile to the members of the study association. We pitched the sitemap and proposed page content to active members of the study association in an open meeting.
After having determined what to display on each of the pages, we created wireframes to lay out the content clearly.
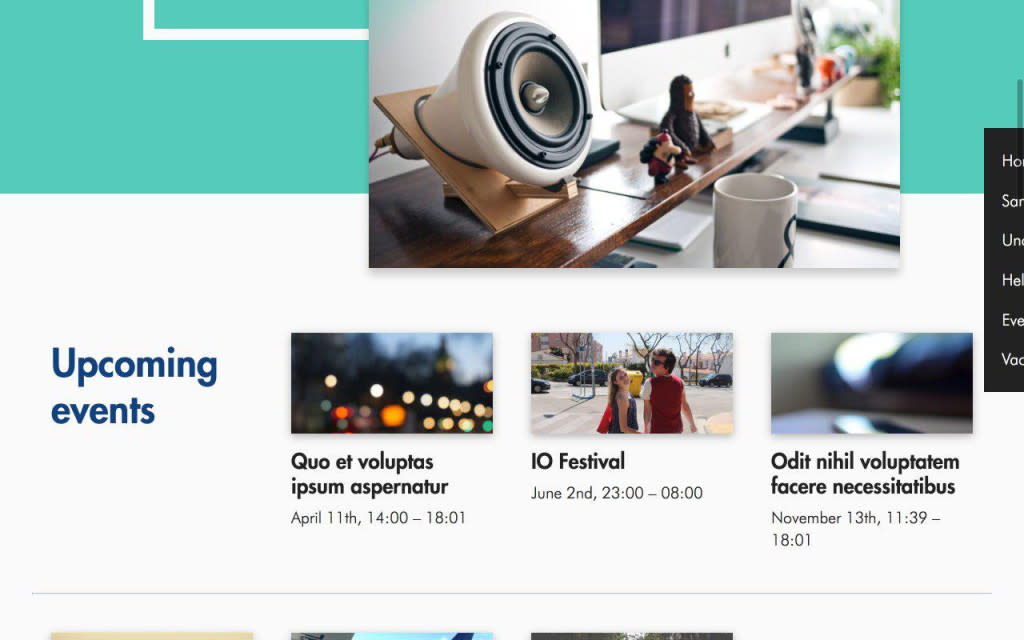
We iterated on desktop navigation a few times, one of our attempts was to make it appear on hover, almost like a MacOS dock. However, during research we found many of our suspected users (members and business partners) did not understand this behaviour, so we came up with the current solution.


Visual Design
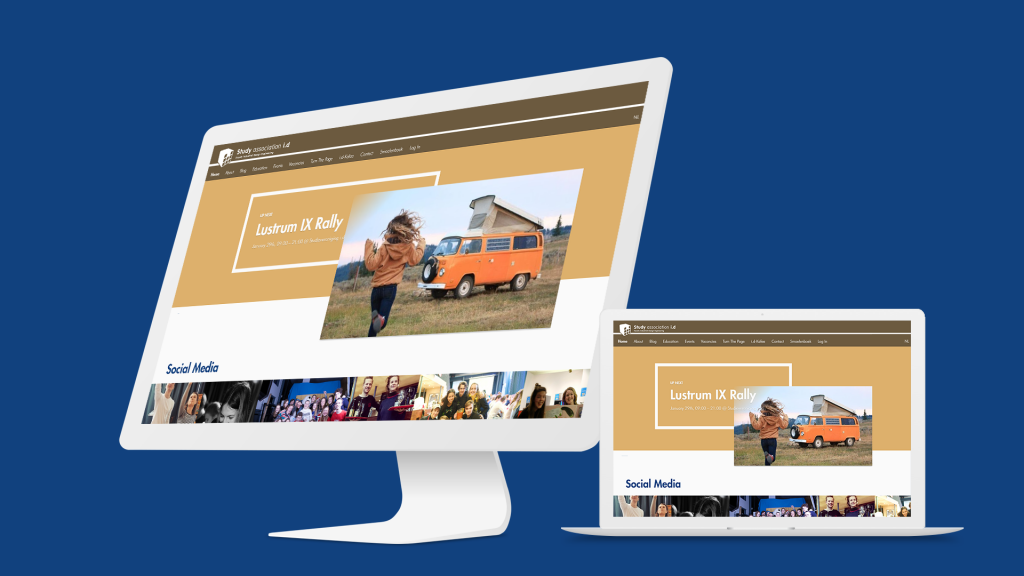
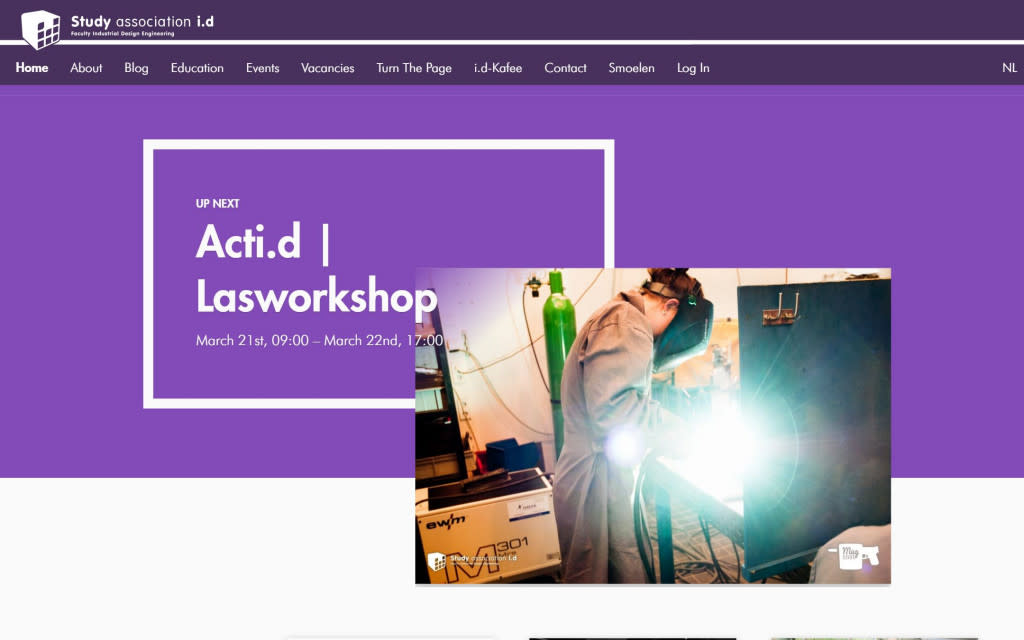
ID Study Association has quite a well defined albeit slightly dated brand identity and many stakeholders with varying opinions on how strict it should be followed. We worked really hard to create a modern and mobile friendly (responsive) design that a study association for Industrial Designers deserves. The ‘bies’ was a main concern for the design process, as it proved to be quite restrictive. However, after deciding on using dynamic colors with the white bies, it clicked.

Development
The new ID Study Association website is a custom WordPress theme built from scratch (no front-end frameworks or parent theme), using as little external plug-ins as possible. This means the website loads quickly and is less prone to security issues. Building the new website for ID Study Association was the spark that ignited my passion for web development. It was the first time for me using the BEM methodology, SASS and Gulp. This made the whole process that much more enjoyable, as it allows me to focus on creating and less on searching. The WordPress theme source files are publicly available on GitHub, so have a look at our code if you’re interested.